So I participated in the 48 hour Node.js Knockout competition together with James Halliday and Joshua Holbrook. Our team was called Dark Knights and we created an online chess application called Node Chess.
We didn't quite manage to completely finish the game and it has several bugs, like the turns don't alternate and the king can be captured, but it's crazy awesome anyway. If both players follow the rules, it all works correctly. Castling works, pawn promotion works, capture en-passant also. Try it and if you find it awesome, please vote! Oh, and it works only in Chrome. We were under time pressure and at one point it stopped working under Firefox and we did not get to fixing it.
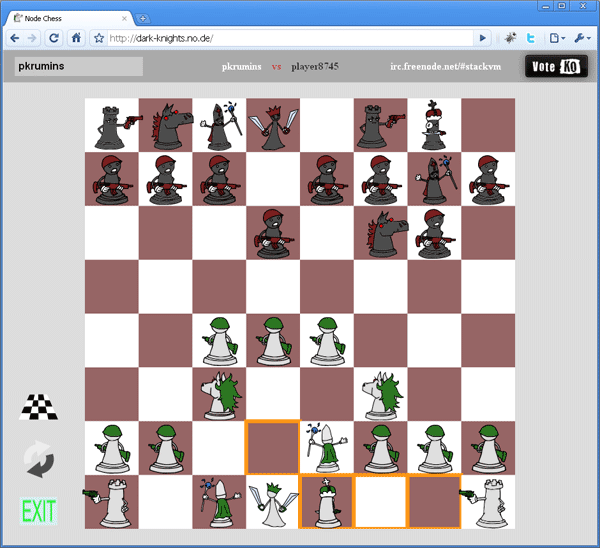
Here is how the game looks,
 A chess game between pkrumins and someone. King's Indian Defence.
A chess game between pkrumins and someone. King's Indian Defence.
Joshua did all the awesome vector graphics work. I did the chess engine work, and James used his amazing dnode node.js module to blend client and server code together. James has actually redefined how web development happens. Instead of writing server code and client code, as we are so used to, with his dnode framework it's now possible to use the same code both server and client side! Much less hustle and purely ingenious!
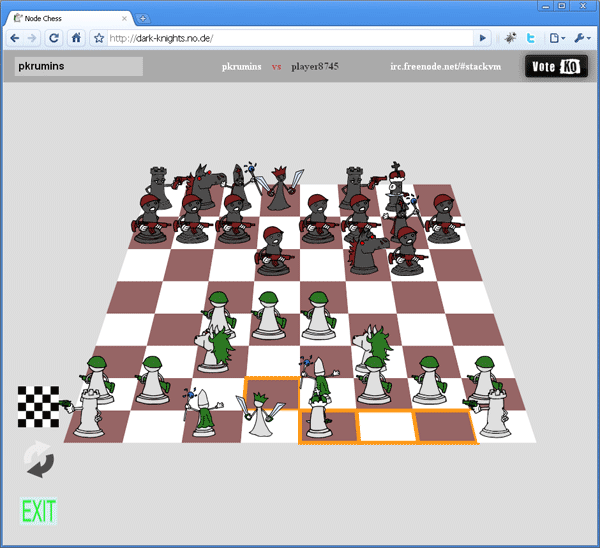
Here is the same game in perspective view, the highlighted squares are the available moves,
 The same game in perspective view.
The same game in perspective view.
And the moves are animated, too! The pawns shoot the opponent pieces and the queen stabs them. Try it!
Right, so my reflections on the competition.
It was well organized, and we were sent access to a Joyent deployment server and a Heroku server early on together with instructions. It turned out that Heroku's didn't support Socket.IO or websockets. Win for Joyent. Pretty much everyone went with Joyent as far as I know. We had some technical difficulties at the start with deploying our code, but guys at #node.js helped us and we got our app running pretty quickly.
We used 3 Git repositories to push the code to, our own GitHub repositories (pkrumins, substack, jesusabdullah), then the node knockout's private repository for judges, and deployment repository on Joyent. Joyent was configured so that as you push your code to its Git repo, the hooks in it would restart the node.js service and the you'd be instantly running the latest version of your code.
So I'd make changes push to my GitHub repo, James would pull from me. He'd make changes, I'd pull from him, and same for Joshua. It went pretty flawless. We had like 12 merge errors total, but those were all resolved within a minute or two.
Now some numbers. We're actually amazed by our performance. Check out these numbers:
$ git log | grep Author | wc -l 429
429 commits! Can you believe that? 429 commits in 2 days! That's 9 commits per hour on average! That is what I call hacking!
My commits:
$ git log | grep Author | grep Peteris | wc -l 169
I did 3.5 commits per hour on average. And funnily, James and Joshua each had 130 commits:
$ git log | grep Author | grep James | wc -l 130 $ git log | grep Author | grep Joshua | wc -l 130
That's 2.7 commits per hour on average! Amazing! But we also slept between the competition days. On the both days we did about 4 hours of clean sleep, shrinking our competition time to 40 hours. Then our average becomes 10.7 commits per hour! Wowsers!
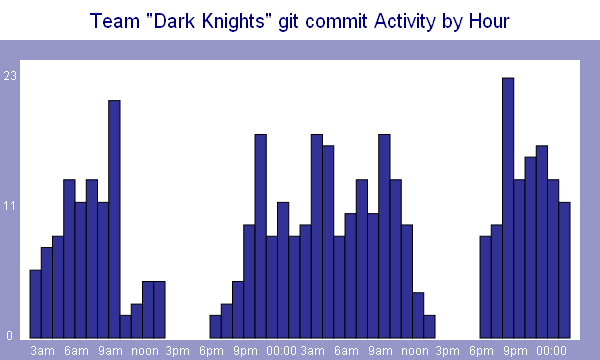
Here is a graph, made with Raphael.js, that shows our git commit activity by hour, starting from 3am UTC Aug 28 to 3am UTC Aug 30:
 Team "Dark Knights" git commit activity by hour.
Team "Dark Knights" git commit activity by hour.
Our peak commit intensity was at 9pm the last night, when we did 23 commits in one hour. Our team was widely spread out but we managed to keep the same schedule and keep hacking together.
Total number of code lines written:
$ wc -l `find . -name '*.js' -o -name '*.html' -o -name '*.css' | \ egrep -v '(jquery|raphael)'` 3074 total
So we wrote 3074 lines in two days, which according to git break up into added vs. deleted as following:
$ git log --numstat | grep '^[0-9]' | \
egrep '(\.js|\.css|\.html|jquery|raphael)' | \
awk '{a+=$1;d+=$2}END{print "Added: " a, "Deleted: " d}'
Added: 5210 Deleted: 2042
Hmm, 5210-2042 doesn't quite add up to 3074 but is close enough. From these 3074 lines of code non-empty were:
$ cat `find . -name '*.js' -o -name '*.html' -o -name '*.css' | \ egrep -v '(jquery|raphael)'` | perl -nle 'print if /\S/' | \ wc -l 2659
So 2659 real lines of code in 2 days! Talk about productivity! And that's just code alone. Joshua also did 50 artworks,
$ find . -name '*.svg' -o -name '*.png' | wc -l 50
Total number of file changes:
$ git log --shortstat | grep 'files changed' | \
awk '{t+=$1}END{print t}'
724
We communicated in IRC, in our #stackvm startup channel. Here are some statistics on how much stuff went on in our IRC channel:
$ ( grep -v '^0[012]:' '#stackvm.08-28.log'; cat '#stackvm.08-29.log'; grep '^0[012]' '#stackvm.08-30.log' ) | wc -l 5069
So 5069 events happened during the challenge. That's 105 events per hour on average. We have a special lulbot in it who tells us when we commit, for example:
05:59 < lulzbot-X> Whoa Nelly! New commits to pkrumins/node-chess (master)! 05:59 < lulzbot-X> * Peteris Krumins: MoveGenerator stub 05:59 < lulzbot-X> * Peteris Krumins: abstract pieces 05:59 < lulzbot-X> githubs: http://github.com/pkrumins/node-chess/tree/master
Here lulzbot informed us that I committed MoveGenerator stub and abstracted pieces in node-chess repo.
Out of these 5069 events, we talked this much,
$ ( grep -v '^0[012]:' '#stackvm.08-28.log'; cat '#stackvm.08-29.log'; grep '^0[012]' '#stackvm.08-30.log' ) | egrep -i '^< pkrumins|substack|jesus' | wc -l 2682
So we spoke 2682 times or 83.8 times per hour. We also asked quite a lot questions:
$ ( grep -v '^0[012]:' '#stackvm.08-28.log'; cat '#stackvm.08-29.log'; grep '^0[012]' '#stackvm.08-30.log'; ) | grep '?$' | wc -l 246
246 questions, for example (random selection):
< pkrumins> wait, are we including a version of socket.io.js in dnode? < jesusabdullah> but: simplified pieces for thumbs--yea or nay? < pkrumins> is anyone working ont he problem where the opponent cant make moves? < SubStack> pkrumins did you see how I just dumped the node EventEmitter code into our lib/? < SubStack> does S create a row? < jesusabdullah> pkrumins: You fixing the board? < pkrumins> how does resizing in raphael happen?
My chess code wasn't the easiest to write and to make sure it works correctly, I wrote 52 expresso tests,
$ expresso 100% 52 tests
Without tests I would have never got that chess code right.
That's about it. The competition was awesome, A++ would participate again. Hope they organize node.js knockout the next year, too!
I hope you enjoyed my post and don't forget to vote for our project! Your vote is so important to us. Thank you!
